
Form은 HStack이나 VStack과 같은 컨테이너와 비슷하게 작동한다. 즉 Form 안에 여러 뷰를 넣을 수 있다. 단지 특정 컨트롤 요소에 대해 더 보기 좋게 작동한다.
기본코드
import SwiftUI
struct ContentView: View {
@State private var toggling = false
var body: some View {
NavigationView {
Form {
Toggle(isOn: $toggling) {
Text("Toggly")
}
Button {
print("Saved")
} label: {
Text("Save changes")
}
}.navigationBarTitle(Text("Settings"))
}
}
}실행화면
Form 안에 섹션을 나누기 위해서는 Section 별로 구분 지으면 된다. Section을 나누는 이유는 영역별로 구분짓기 위해 사용한다.

섹션사용해서 영역 나누기
import SwiftUI
struct ContentView: View {
@State private var toggling = false
var body: some View {
NavigationView {
Form {
Section("설정") {
Text("키보드")
Text("사운드")
}
Section("화면") {
Text("화면 비율")
Text("화면 밝기")
}
}.navigationBarTitle(Text("Settings"))
}
}
}
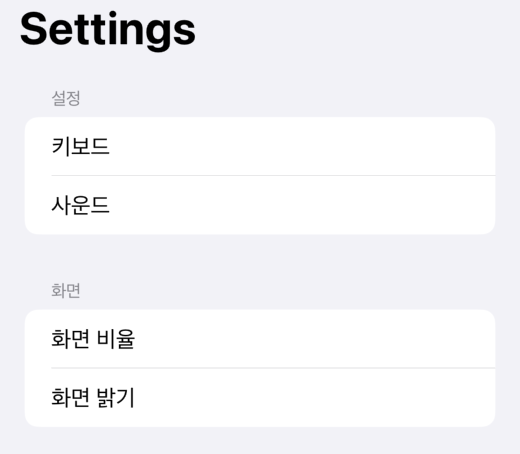
실행 화면

개발자 Document
'Language > Swift' 카테고리의 다른 글
| SwiftUI를 이용한 목록 만들기 (List) (0) | 2022.11.09 |
|---|---|
| SwiftUI를 이용한 Gesture 활용하기 (0) | 2022.11.08 |
| SwiftUI를 이용한 편집 버튼 만들기 (0) | 2022.11.05 |
| SwiftUI를 이용한 구분선 그리기 (Divider) (0) | 2022.11.04 |
| SwiftUI를 이용한 숨기기 위젯 구현하기(DisclosureGroup) (0) | 2022.11.03 |




댓글