
내부에 있는 콘텐츠를 Bool 속성 변수의 값에 따라 보여줄지말지가 필요할 때 사용한다. 그래서 내부에 많은 뷰를 배치할 수 있다.
다시 말해, DisclosureGroup View는 콘텐츠를 식별하는 레이블과 콘텐츠를 표시하고 숨기는 컨트롤로 구성된다. Group 내부에 콘텐츠가 확장되거나 축소 상태가 된다.
기본코드
import SwiftUI
struct ToggleStates {
var oneIsOn: Bool = false
var twoIsOn: Bool = true
}
struct ContentView: View {
@State private var toggleStates = ToggleStates()
@State private var topExpanded: Bool = true
var body: some View {
DisclosureGroup("Items", isExpanded: $topExpanded) {
Toggle("Toggle 1", isOn: $toggleStates.oneIsOn)
Toggle("Toggle 2", isOn: $toggleStates.twoIsOn)
DisclosureGroup("Sub-items") {
Text("Sub-item 1")
}
}
}
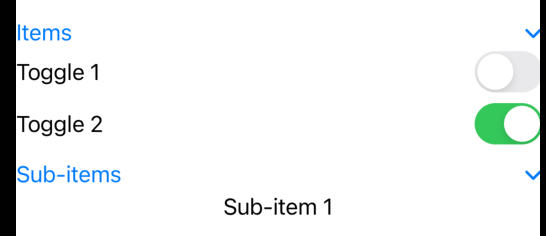
}실행화면

응용 코드
import SwiftUI
struct ContentView: View {
@State private var volumn: Double = 0
@State private var isExpanded = false
var body: some View {
DisclosureGroup("Items", isExpanded: $isExpanded) {
Slider(value: $volumn, in: 0...100, step: 1)
Text("현재 볼륨은 '\(volumn, specifier: "%.0f")' 입니다.")
}
}
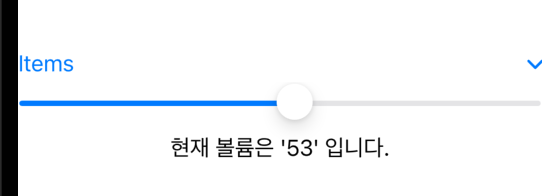
}실행화면

개발자 Document
'Language > Swift' 카테고리의 다른 글
| SwiftUI를 이용한 여러 뷰 다루기 (0) | 2022.11.06 |
|---|---|
| SwiftUI를 이용한 편집 버튼 만들기 (0) | 2022.11.05 |
| SwiftUI를 이용한 구분선 그리기 (Divider) (0) | 2022.11.04 |
| SwiftUI를 이용한 트리거 이벤트 발생 ( Button ) (0) | 2022.11.02 |
| SwiftUI에서 사용하는 알림 메시지 (Alert) (0) | 2022.10.31 |




댓글