
값이 변경되는 걸 보여주려면 @State 에 바인딩 되어야 한다.
기본 코드
struct ContentView: View {
@State private var wakeUp = Date()
var body: some View {
Form {
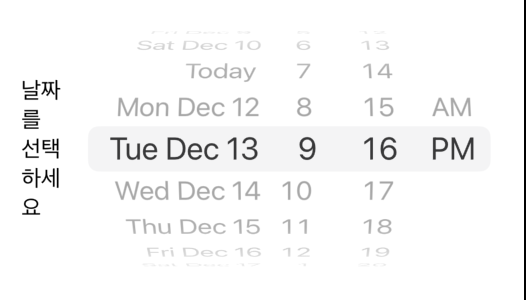
DatePicker("날짜를 선택하세요", selection: $wakeUp)
.datePickerStyle(WheelDatePickerStyle())
.padding()
}
}
}
실행 화면

스타일
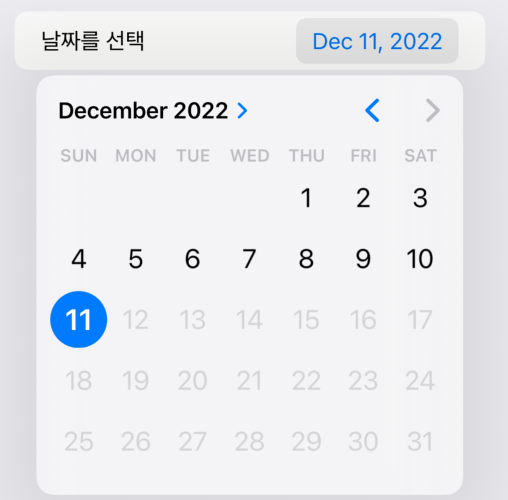
- 속성에 displayedComponents: .date 를 지정하면 달력 팝업이 표출된다.

개발자 Document
Apple Developer Documentation
developer.apple.com
'Language > Swift' 카테고리의 다른 글
| SwiftUI 에서 반복문 사용하기 (ForEach) (0) | 2022.12.14 |
|---|---|
| SwiftUI를 이용한 색상 선택 Picker 이용하기 (ColorPicker) (0) | 2022.12.12 |
| SwiftUI를 이용한 Shape 지정하기 (0) | 2022.12.09 |
| SwiftUI를 이용한 뷰를 겹겹이 쌓기 (ZStack) (0) | 2022.12.08 |
| SwiftUI를 이용한 그리드 그리기 (LazyVGrid) (2) | 2022.12.05 |




댓글