
레이블을 선택 도구에서 내용 선택 목적을 시각적으로 설명하는 보기로 설정한 다음 선택 도구에서 표시할 내용을 제공한다.
기본 코드
import SwiftUI
struct ContentView: View {
var cities = ["서울", "부산", "대구", "울산"]
@State private var selectedCity = "서울"
var body: some View {
VStack {
Picker("원하는 색을 골라주세요", selection: $selectedCity) {
ForEach(cities, id: \\.self) {
Text($0)
}
}
Text("당신은 '\\(selectedCity)'을 선택하였습니다.")
}
}
}
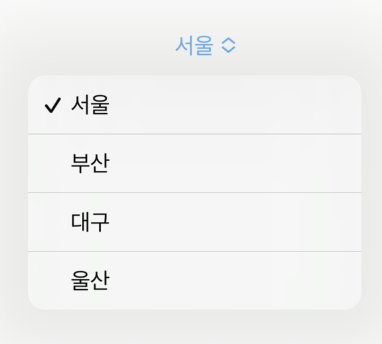
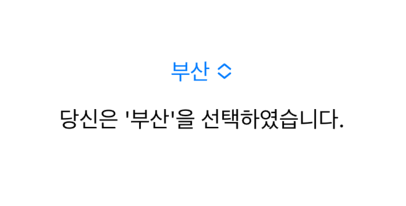
실행 화면


Picker Style
- DefaultPickerStyle : 선택기의 context를 기반으로 하는 기본 스타일
- WheelPickerStyle : 스크롤 가능한 휠에 옵션을 표시
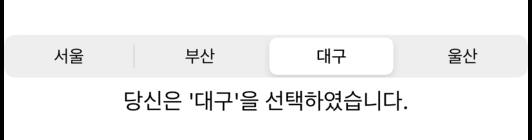
- SegmentedPickerStyle : 세그먼트화 된 컨트롤에서 옵션을 제공pickerStyle을 semented 를 활용한 예

VStack {
Picker("원하는 색을 골라주세요", selection: $selectedCity) {
ForEach(cities, id: \\.self) {
Text($0)
}
}
.pickerStyle(.segmented)
Text("당신은 '\\(selectedCity)'을 선택하였습니다.")
}
개발자 Document
Apple Developer Documentation
developer.apple.com
'Language > Swift' 카테고리의 다른 글
| SwiftUI를 이용한 글자 나타내기 (Text) (0) | 2022.11.23 |
|---|---|
| SwiftUI를 이용한 패스워드 입력 뷰 만들기 (SecureField) (0) | 2022.11.22 |
| SwiftUI를 이용한 스크롤 화면 그리기 (ScrollView) (0) | 2022.11.20 |
| SwiftUI를 이용한 값 증가나 감소 컨트롤하기 (Stepper) (0) | 2022.11.18 |
| SwiftUI를 이용한 조종바 구현하기(Slider) (0) | 2022.11.16 |




댓글